HTML-Listen sind ein wichtiges Element in der Webentwicklung und werden oft zur Strukturierung von Inhalten verwendet. Ob es sich um eine Liste von Links, Bildern oder Texten handelt, HTML-Listen ermöglichen es dir, Inhalte auf eine strukturierte und leicht verständliche Weise zu präsentieren. Es gibt verschiedene Arten von Listen in HTML, einschließlich unsortierter Listen, sortierter Listen und Definitionslisten.
In diesem Artikel werden wir uns genauer mit diesen verschiedenen Arten von HTML-Listen beschäftigen und wie sie verwendet werden, um die Benutzererfahrung auf einer Webseite zu verbessern. Wir zeigen auch, wie man Listen weiter einrücken oder kombinieren kann. Am Ende des Beitrags wirst du ganz easy Listen schreiben wie dieses Inhaltsverzeichnis. Los geht’s!
Inhaltsverzeichnis:
Arten von Listen in HMTL
Es gibt drei Arten von Listen in HTML:
- ungeordnete Listen,
- geordnete Listen und
- Definitionslisten.
Wir schauen uns alle drei Arten der Reihe nach genauer an.
Ungeordnete HTML-Listen
Der Tag <ul> (unordered list = ungeordnete Liste) leitet eine Liste ein, die bis zum abschließenden Tag </ul> fortgeführt wird.
Der Tag <li> (list item = Listenelement) gibt jeweils ein Listenelement an.
<ul><li>Listenelement 1</li><li>Listenelement 2</li><li>Ein etwas längeres Listenelement, man sieht, der Text bricht automatisch um</li><li>Listenelement 4</li><li>Listenelement 5</li></ul>- Listenelement 1
- Listenelement 2
- Ein etwas längeres Listenelement, man sieht, der Text bricht automatisch um
- Listenelement 4
- Listenelement 5
Festlegung des Aufzählungszeichens
Standardmäßig wird als Aufzählungszeichen ein gefüllter Kreis (bullet point) gesetzt. Aber die Tags <ul> und <li> besitzen zusätzliche Attribute, über die du festlegen kannst, welches Symbol bei einer nicht nummerierten Aufzählung dargestellt werden soll.
Es gibt folgende Typen:
-
discgefüllter Kreis (standardmäßig voreingestellt)squaregefülltes Quadratcircleungefüllter Kreis
Gibst du den Typ des Aufzählungssymbols im Tag <ul> an, werden alle Listeneinträge automatisch mit dem jeweiligen Zeichen dargestellt:
<ul type="square"><li>Listenelement 1</li><li>Listenelement 2</li></ul>- Listenelement 1
- Listenelement 2
Alternativ kannst du den Typ des Aufzählungssymbols auch innerhalb des <li> Tags schreiben, um für jedes Listenelement ein anderes Aufzählungszeichen festzulegen:
<ul><li type="square">Quadratisches Zeichen</li><li type="disc">Gefüllter Kreis</li><li type="circle">Ungefüllter Kreis</li></ul>- Quadratisches Zeichen
- Gefüllter Kreis
- Ungefüllter Kreis
Stylen des Aufzählngszeichens mit CSS
Wenn du ein benutzerdefiniertes Aufzählungszeichen wie einen Stern für deine Liste verwenden möchtest, kannst du dies mit CSS und der Eigenschaft list-style-image tun. Hier ist ein Beispiel:
HTML:
<ul>
<li>Eintrag 1</li>
<li>Eintrag 2</li>
<li>Eintrag 3</li>
</ul>
CSS:
ul {
list-style-image: url('/star-solid.webp'); /* Pfad zum Sternbild */
padding-left: 20px; /* Abstand zwischen dem Stern und dem Text */
}
- Eintrag 1
- Eintrag 2
- Eintrag 3
In diesem Beispiel wird das Aufzählungszeichen durch ein Sternbild ersetzt, das man als Bilddatei bereitstellen muss. Der Abstand zwischen dem Stern und dem Text wird durch die Eigenschaft padding-left festgelegt.
Achtung:
Nicht alle Browser unterstützen benutzerdefinierte Aufzählungszeichen. Das Aussehen des Sterns kann je nach Browser und Betriebssystem möglicherweise unterschiedlich sein.
Listeneintrag ohne <li>
Was passiert eigentlich, wenn du einen Listeneitrag innerhalb des Tags <ul> definierst, ohne den Tag <li> anzugeben? Der Listeneintrag wird dann ohne Aufzählungszeichen und etwas eingezogen dargestellt:
<ol><li>Listenelement 1</li><li>Listenelement 2</li>Listenelement 3Listenelement 4</ol>- Listenelement 1
- Listenelement 2
- Listenelement 3
- Listenelement 4
Achtung:
Bei geordneten Listen funktioniert das nicht!
Geordnete HTML-Listen
Neben ungeordneten Aufzählungen lassen sich auch Nummerierungen zur Hervorhebung und Strukturierung von Textabsätzen verwenden. Die Nummerierung erfolgt dabei automatisch mit dem verwendeten Typ. Eine solche Nummerierung wird in HTML als sortierte Liste bezeichnet und mit dem Tag <ol> eingeleitet. Der Browser nummeriert dabei jeden der angebenen Listeneinträge in aufsteigender Reihenfolge.
<ol><li>Listenelement 1</li><li>Listenelement 2</li><li>Ein etwas längeres Listenelement, man sieht, der Text bricht automatisch um</li><li>Listenelement 4</li><li>Listenelement 5</li></ol>- Listenelement 1
- Listenelement 2
- Ein etwas längeres Listenelement, man sieht, der Text bricht automatisch um
- Listenelement 4
- Listenelement 5
Festlegung der Art der Nummerierung
Auch bei geordneten Listen gibt es das Attribut type. In diesem Fall wird damit die Art der Nummerierung festgelegt.
Die Art der Nummerierung muss nicht in der arabischen Zahlenform erfolgen, sondern du kannst zum Beispiel auch römische Zahlen oder die Buchstaben des Alphabets verwenden. Hier eine Übersicht einiger zulässiger Werte:
- aus
<ol type="1">wird 1, 2, 3, 4, 5, … - aus
<ol type="A">wird A, B, C, D, E, … - aus
<ol type="a">wird a, b, c, d, e, … - aus
<ol type="I">wird I, II, III, IV, V, … - aus
<ol type="i">wird i, ii, iii, iv, v, …
Folgendes Beispiel soll die verschiedenen Möglichkeiten veranschaulichen:
<ol type="1"><li>Dresden</li><li>Leipzig</li></ol><li>Dresden</li><li>Leipzig</li></ol><li>Dresden</li><li>Leipzig</li></ol><li>Dresden</li><li>Leipzig</li></ol><li>Dresden</li><li>Leipzig</li></ol>- Dresden
- Leipzig
- Dresden
- Leipzig
- Dresden
- Leipzig
- Dresden
- Leipzig
- Dresden
- Leipzig
Alternativ dazu kannst den list-style-type auch in deiner CSS Datei definieren.
Es gibt übrigens noch viel mehr Arten, eine Liste in HTML zu nummerieren. Eine umfassende Auflistung aller Symbole findest du hier.
Manuelle Definition des Index
Durch die Angabe des value-Attributs kann man den Index der Nummerierung manuell setzen. Es werden dann die folgenden Listeneinträge fortlaufend mit dem neuen Index nummeriert.
<p>Wie repariere ich einen Videorecorder</p><ol type="1"><li>Netzstecker ziehen</li><li>Gerät öffnen</li><li>Hineinsehen</li><li>Nichts verstehen</li><li>Gerät schließen</li><li value="10">Fachmann rufen</li><li>Abwarten</li></ol>Wie repariere ich einen Videorecorder?
- Netzstecker ziehen
- Gerät öffnen
- Hineinsehen
- Nichts verstehen
- Gerät schließen
- Fachmann rufen
- Abwarten
Festlegung des Startwerts
Die Nummerierung einer Liste beginnt standardmäßig mit dem Wert 1. Mithilfe des Attributs start kannst du jedoch festlegen, dass die Nummerierung mit einem anderen Wert beginnen soll. Alternativ kannst du auch direkt im ersten Listeneintrag über das Attribut value den Startwert festlegen.
<p>Wie repariere ich einen Videorecorder</p><ol start="271"><li>Netzstecker ziehen</li><li>Gerät öffnen</li><li>Hineinsehen</li><li>Nichts verstehen</li><li>Gerät schließen</li><li>Fachmann rufen</li><li>Abwarten</li></ol>Wie repariere ich einen Videorecorder?
- Netzstecker ziehen
- Gerät öffnen
- Hineinsehen
- Nichts verstehen
- Gerät schließen
- Fachmann rufen
- Abwarten
Definitionslisten
In HTML gibt es die Möglichkeit, eine Liste von Definitionen mithilfe von Definitionslisten (oder auch „definierte Listen“) darzustellen. Diese Art von HTML-Liste besteht aus einer Reihe von Begriffen (oder „Termini“) und einer Beschreibung oder Definition für jeden Begriff.
Um eine Definition-Liste zu erstellen, wird der <dl>-Tag verwendet, der den Beginn der Liste markiert. Jeder Begriff innerhalb der Liste wird mithilfe des <dt>-Tags definiert, gefolgt von der Beschreibung des Begriffs, die mit dem <dd>-Tag gekennzeichnet wird. Der <dt>-Tag wird normalerweise fett und der <dd>-Tag normal dargestellt.
Ein Beispiel für eine Definitionsliste in HTML könnte wie folgt aussehen:
<dl><dt>HTML</dt><dd>steht für "Hypertext Markup Language" und wird verwendet, um Webseiten zu erstellen.</dd><dt>CSS</dt><dd>steht für "Cascading Style Sheets" und wird verwendet, um das Aussehen von Webseiten zu gestalten.</dd><dt>JavaScript</dt><dd>ist eine Programmiersprache, die für die Erstellung von interaktiven Webseiten verwendet wird.</dd></dl> - HTML
- steht für „Hypertext Markup Language“ und wird verwendet, um Webseiten zu erstellen.
- CSS
- steht für „Cascading Style Sheets“ und wird verwendet, um das Aussehen von Webseiten zu gestalten.
- JavaScript
- ist eine Programmiersprache, die für die Erstellung von interaktiven Webseiten verwendet wird.
Verschachtelte HTML-Listen
Verschachtelte Listen sind eine Technik in HTML, mit der man eine hierarchische Struktur von Listen erstellen kann. Eine verschachtelte HTML-Liste ist eine Liste, die eine oder mehrere Unterelemente enthält, die selbst wiederum Listen sind. Auf diese Weise können komplexe hierarchische Strukturen einfach und übersichtlich dargestellt werden.
Wie wir oben schon gesehen haben, gibt es in HTML gibt es drei Arten von Listen: ungeordnete Listen, geordnete Listen und Definitionslisten.
Wenn wir nun zum Beispiel eine Liste innerhalb eines <li> Elements einfügen möchten, können wir einfach ein neues <ul> oder <ol> Element innerhalb des <li> Elements öffnen und die untergeordneten <li> Elemente einfügen. Dies ist der Mechanismus zur Verschachtelung von Listen.
Ein Beispiel: Wenn wir eine ungeordnete Liste von Lebensmitteln haben, die wir mögen, und einige davon unterteilen möchten, können wir eine verschachtelte Liste verwenden, um die Kategorien anzuzeigen. Der HTML-Code würde folgendermaßen aussehen:
<ul><li>Pizza</li><li>Obst<ul><li>Äpfel</li><li>Bananen</li><li>Erdbeeren</li></ul></li><li>Gemüse<ul><li>Tomaten</li><li>Brokkoli</li><li>Karotten</li></ul></li></ul>- Pizza
- Obst
- Äpfel
- Bananen
- Erdbeeren
- Gemüse
- Tomaten
- Brokkoli
- Karotten
In diesem Beispiel enthält das zweite Element eine untergeordnete ungeordnete Liste von Obstsorten und das dritte Element eine untergeordnete ungeordnete Liste von Gemüsesorten. Die Verschachtelung von Listen ist eine leistungsfähige Funktion in HTML, die es ermöglicht, komplexe hierarchische Strukturen einfach darzustellen.
Natürlich kann man auch alle drei Arten von HTML-Listen miteinander verschachteln:
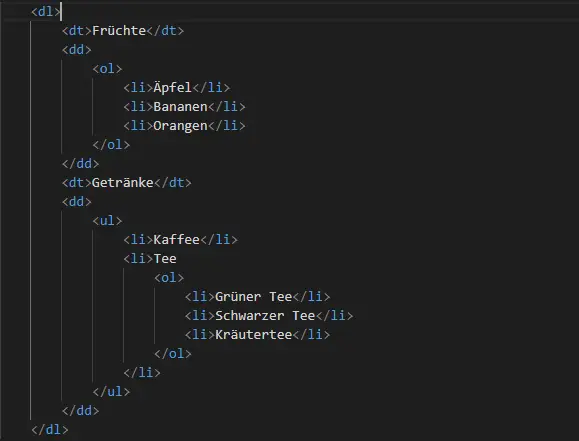
<dl><dt>Tiere</dt><dd><ul><li>Hunde</li><li>Katzen</li><li>Vögel</li></ul></dd><dt>Früchte</dt><dd><ol><li>Äpfel</li><li>Bananen</li><li>Orangen</li></ol></dd><dt>Getränke</dt><dd><ul><li>Kaffee</li><li>Tee<ol><li>Grüner Tee</li><li>Schwarzer Tee</li><li>Kräutertee</li></ol></li><li>Limonade</li></ul></dd></dl>- Tiere
-
- Hunde
- Katzen
- Vögel
- Früchte
-
- Äpfel
- Bananen
- Orangen
- Getränke
-
- Kaffee
- Tee
- Grüner Tee
- Schwarzer Tee
- Kräutertee
- Limonade
Jetzt weißt du alles, was man über HTML-Listen wissen muss!
Falls dir dieser Artikel Lust darauf gemacht hat, dich noch mehr mit HTML zu beschäftigen, findest du hier weitere spannende Beiträge über HTML.